Qt Designer Signals And Slots Tutorial
- Qt Designer Signals And Slots Tutorial Free
- Qt Designer Signals And Slots Tutorials
- Qt Designer Signals And Slots Tutorial For Beginners
- Qt Designer Signals And Slots Tutorial Download
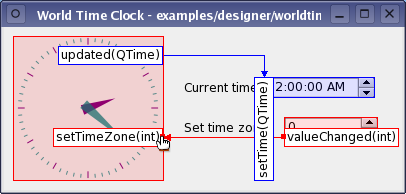
Qt 5 signals and slots mechanism. How signals and slots in Qt differ from the callback architecture in other widget toolkits. A Qt basics tutorial. How to add signals and slots in Qt Creator. Part 9 of the Qt Creator C Tutorial. Go to the Qt Programming Tutorial Series Table of Contents. Use Signals and Slots Editing Mode for connecting predefined Qt signals directly to predefined Qt slots. So for 'Close' button on a simple dialog, you can just drag a connection from the button to the dialog, select the clicked signal and the reject slot, click 'OK', and there would be nothing more to do.

EnArBgDeElEsFaFiFrHiHuItJaKnKoMsNlPlPtRuSqThTrUkZh
- 2Signals
- 3Basic Usage
- 4Example
Overview

Using QPushButton developers can create and handle buttons. This class is easy to use and customize so it is among the most useful classes in Qt. In general the button displays text but an icon can also be displayed.
QPushButton inherits QAbstractButton which in turn inherits QWidget.
Signals
Inherited from QAbstractButton
- void clicked(bool checked = false)
- void pressed()
- void released()
- void toggled(bool checked)
Inherited from QWidget
- void customContextMenuRequested(const QPoint &pos)
Inherited from QObject
- void destroyed(QObject *obj = nullptr)
Qt Designer Signals And Slots Tutorial Free
Basic Usage
Text
The text of QPushButton can be set upon creation or using setText(). To get the current text of the button use text().
Icon
The icon of QPushButton can also be set upon creation. After creation the icon can be changed using setIcon() To get the current icon of the button use icon()
Set Position and Size

To set the position and the size of the button use setGeometry(). If you want just to modify the size of the button use resize()
Handle Button
QPushButton emits signals if an event occurs. To handle the button connect its appropriate signal to a slot:
connect(m_button, &QPushButton::released, this, &MainWindow::handleButton);
Example
The following simple code snippet shows how to create and use QPushButton. It has been tested on Qt Symbian Simulator.
An instance of QPushButton is created. Signal released() is connected to slot handleButton() which changes the text and the size of the button.

To build and run the example:
Qt Designer Signals And Slots Tutorials
- Create an empty folder
- Create a file for each of the below code snippets and add the example code to them (the name of the file should match the name above the snippet).
- All 4 files must be in the same folder.
- Using command line, navigate into the folder with the 4 files.
- run qmake on the project file:
qmake PushButtonExample.pro- If successful it will not print any output.
- This should create a file with the name Makefile in the folder.
- Build the application:
make- The application should compile without any issues.
- Run the application:
./PushButtonExample
The above steps are for linux but can easily be followed on other systems by replacing make with the correct make call for the system.
Qt Designer Signals And Slots Tutorial For Beginners
mainwindow.h
mainwindow.cpp
Qt Designer Signals And Slots Tutorial Download
main.cpp
PushButtonExample.pro
